Top 5 React chart libraries
You're faced with many challenges when it comes to data visualisation projects, the biggest being deciding whether to build charts from scratch or using a pre-existing library, but we're going to focus on the latter in this post because choosing which library is right for the project, out of the many on offer, can be daunting.
We've compiled a shortlist of the best five we've come across (in no particular order):
1. Nivo Rocks
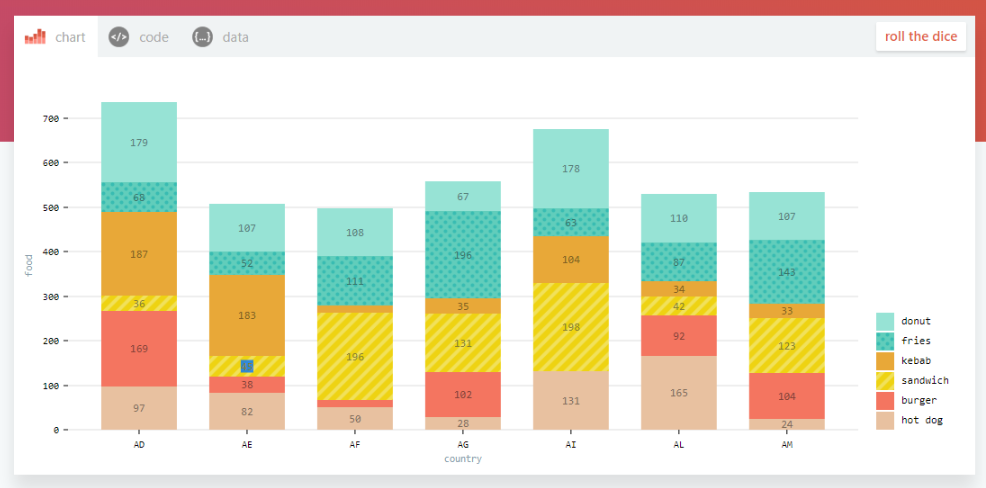
Nivo offers a wide variety of flexible data visualisation components all of which are built on top of the D3 and ReactJs libraries.
Features:
Great styling and functionality customizability without having to touch the code
User-friendly documentation
Supports transitions and animations
Entirely scalable SVG charts
Server-side rendering API
Features:
Active devs making updates regularly
Lightweight simple charts
Easy to use documentation
Composable visualisation
Large variety of charts
3. Victory
Victory developed by Formidable is a range of React modular charting and data visualisation components.
Features:
Supports animations, Zooming, and transitions
Has all the basic charts and is a good basis to build custom charts off
Supports events on actions
Flexible documentation
Features:
Very Lightweight
SVG charts
Reliable and loved by developers clearly shown by its 9000+ Git stars
Composable
Extensive documentation
5.ChartJS (React wrapper)
React-chartjs-2 is a wrapper for Chartjs an already well developed JS library that has all the essential charts and more.
Features:
Configurable to your needs
Simple and easy to get working
A large variety of chart types
Ahmed - Designer at Overloop